NET ADAPTATION felt like a step in the right direction in terms of finally figuring out a way to appropriately and engagingly incorporate the possibilities offered by screen media. When trying to explain what this studio was to friends of mine at the MEDIA PRESENTS… showcase, ‘interactive documentary’ is what I threw around, which in essence is really what NET ADAPTATION is in the most literal sense. Other groups branched from this (all in really interesting ways) but for some reason ‘interactive documentary’ felt like a key word for a lot of what we were doing this semester. Screen media is of course much broader than just that.
In responding to the supplied characteristics, NET ADAPTATION incorporates:
- interactivity (first and foremost)
- This is what we’ve been talking about all semester long. Interactivity, y’all: how can we get people to interact?; how do people interact?; why would anyone want to interact? Given our questioning came in a guaranteed response, we’re-all-in-this-together studio type situation where we all had to interact with each others’ things anyway, this was presented as a larger question, beyond the (way too hot) walls of the new media classrooms — how do we get people to interact not only physically in response to the prompts of the given project, but also in a general sense? I think about it a lot. There’s so much stuff and I’ve reached a point where that kinda depresses me. The cream of the crop might rise to the top but what of everything else? I saw this tweet the other day and I was pleasantly surprised that I wasn’t the only one that felt this:
just did that thing where I made myself depressed from browsing the garbage content on netflix
— Bront (@bmrow) May 30, 2018
It’s one of those moods where you can’t decide what to watch amid the “””endless””” catalogue of things that get added and probably never watched. Have you ever scrolled to the bottom of Netflix? It’s a new type of hell. There’s just so much stuff that I feel in every moment like Cate Blanchett’s character in Kingdom of the Crystal Skull where she finally gets the titular skull at the end of her quest for infinite knowledge and her brain catches on fire and… Spielberg does the thing

Anyway, interactivity factors into NET ADAPTATION as the most integral principle. It’s how you engage with the content — you’re an active user; your decisions factor into your experience. You could spend the entire time focused on one discipline and not dare look at any of the others. You could watch and read every interview. It’s up to you — your interaction with the project is key to its functioning. There is no collective memory. (This stuff ties directly into the other principles).
- This is what we’ve been talking about all semester long. Interactivity, y’all: how can we get people to interact?; how do people interact?; why would anyone want to interact? Given our questioning came in a guaranteed response, we’re-all-in-this-together studio type situation where we all had to interact with each others’ things anyway, this was presented as a larger question, beyond the (way too hot) walls of the new media classrooms — how do we get people to interact not only physically in response to the prompts of the given project, but also in a general sense? I think about it a lot. There’s so much stuff and I’ve reached a point where that kinda depresses me. The cream of the crop might rise to the top but what of everything else? I saw this tweet the other day and I was pleasantly surprised that I wasn’t the only one that felt this:
- non-linearity (adios conventional doco principles)
- When you edit a linear feature length film, you’re essentially committing it to a singular existence. There may exist a director’s cut, or a range of lost cuts and reduxes and remixes (though this may be bordering beyond the finite intentionality of the film), but essentially it’s about creating one thing, one experience. Linearity ensures cohesion between parts — rhythm, continuity, etc. Committing your work to a non-linearity existence complicates all this. Non-linearity exists in film, sure, but we’re moving beyond macho 90s crime thrillers (that still adhere to linearity in the edit — Pulp Fiction is still one big single film regardless of however many time jumps it has). NET ADAPTATION is non-linear in a greater sense. Within each principle is a series of profiles of interviewed folk and there’s no given way for you to move through what they’re saying — they’ve each got a small intro but you’re not prompted to play through this first, or even at all. It’s a big network of big questions posed to big people and programmed through a small bit of software and and built into something that could potentially be big, endless. NET ADAPTATION could hypothetically document all the ways that the internet is changing us and our disciplines from now until the end of time and still retain its shape — your regular film couldn’t. This is the power we can afford it.
- modularity (kinda serendipitously)
- Our early draft phases saw each of our interviews being composed in a single video but as it turns out, people have a lot to say on this issue and we received more content than we originally imagined — thus, we had to break it down. As the interviews went on, we constructed a more cohesive way of structuring questions (in relation to the way that we’d program it) and it turned out a much better project for that. Each video responds to a given question — able to be viewed within the project among its other parts, or taken by itself.
- multi-linearity (shoutout to Alexia for giving me “kinda like a choose-your-ownadventure documentary”).
- “Choose-your-own adventure” just reminds me of this one (Give Yourself) Goosebumps book I once had my grandma buy for me at the bookstore next to the karate place in my hometown (pictured below) and I can’t shake it — it wasn’t even that great a book (The Barking Ghost underrated, regardless of how much that cover scared the life out of me as a kid).

But in many ways this project is like that. Despite our failure to master Korsakow and its simplistic design (though able to get very complicated), NET ADAPTATION lends itself to being trawled through at your own leisure, on your own path. In many ways this is tied to non-linearity and feeds into the same kinda principle — and our project would’ve functioned better given a back button here or there, but alas.
- “Choose-your-own adventure” just reminds me of this one (Give Yourself) Goosebumps book I once had my grandma buy for me at the bookstore next to the karate place in my hometown (pictured below) and I can’t shake it — it wasn’t even that great a book (The Barking Ghost underrated, regardless of how much that cover scared the life out of me as a kid).
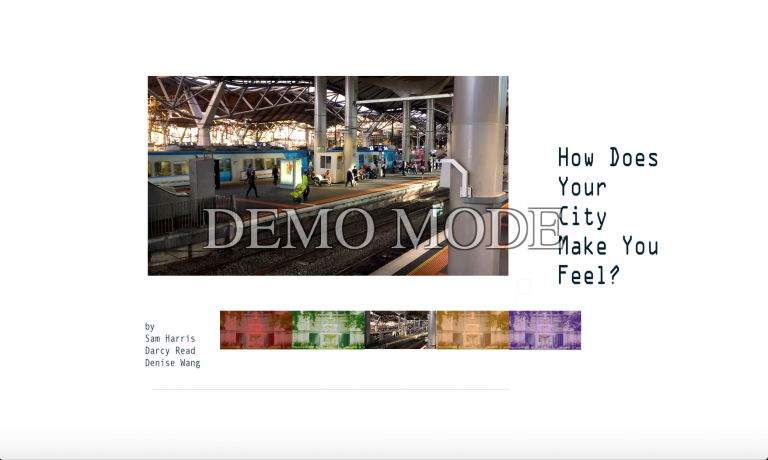
What we ended up with was kinda an alpha version of what we really wanted (beta if I’m being generous) but I think it works to respond to the thinking through of ideas posed this semester in an engaging way — with content relevant and interesting enough to garner some attention (thanks to those who came out at MEDIA PRESENTS… to have a look). This is the kinda content that would only work on the internet, and could work even better if we could commit to making the project ongoing, giving it a life beyond what it exists as now. As I’ve mentioned in a previous development post, uncertainty is key; the unpredictability of a given screen media project may be its saving grace. That’s the crux of Korsakow — maybe we tried to tame it too much here? In development we mentioned the idea of NET ADAPTATION being an interactive mindmap (which assumes mapped out parts), and Korsakow functions a whole lot on ideas opposite this, so maybe there was a better place to host our work but it was interesting nonetheless.
I don’t have any real clues about gaining an audience for this stuff, getting people to interact. Maybe all these algorithms given their unpredictability can figure it out for us. Maybe we’ll get lucky.
And here we are. Another semester, another studio down. When I chose the media degree, I had no idea what these studios were — I mean, I didn’t even realise this is what’d take up two thirds of my workload until like a semester in (I don’t even know what I pictured this course as, like… the media subject at my high school (warning: Media One post) was a joke). But they’ve provided a great sense of depth to my degree and I feel like I chose the right few.